Animated Display Ads (Lumen)
In 2023, Lumen launched five core campaigns to support the build of a world class GTM engine—a change imperative outlined by our new CEO, Kate Johnson. Our creative team was tasked with concepting these campaigns and building out the various elements that would go into market. After collaborating with my team to establish the visual approach for Lumen’s “Modernize Your Network” campaign, I was assigned to design and animate a collection of banner ads. As one of the strongest animators on the design team, I tackle these projects on a regular basis. The challenge with this project was locking down the main visual in the initial design phase. The direction was to composite images of customers into a wifi symbol, specifically highlighting our partnership with the Seattle Seahawks. The tricky part was that I was working with stock imagery, and thus had to recolor and combine several images into one piece. Lots of image searching and exploration was required to find a combination that fit together seamlessly, and met our standards of diversity and inclusion. Once this was achieved, it was business as usual: build out static layouts in required sizes, provide storyboards, animate, add clicktags, run QA and deliver. Because these projects are very technical and standardized, I enjoyed kicking it off with a creative challenge and bringing the solution to life through movement.
Design Pre-work
The first step was to find images that portrayed a wide range of diversity, included fans using devices, and worked with other images within the wifi mask. Once images were selected, each of the characters had to be recolored in Seahawks brand colors, cut out, and masked individually within the wifi mask. Pictured below are two of the five images I used for this piece.
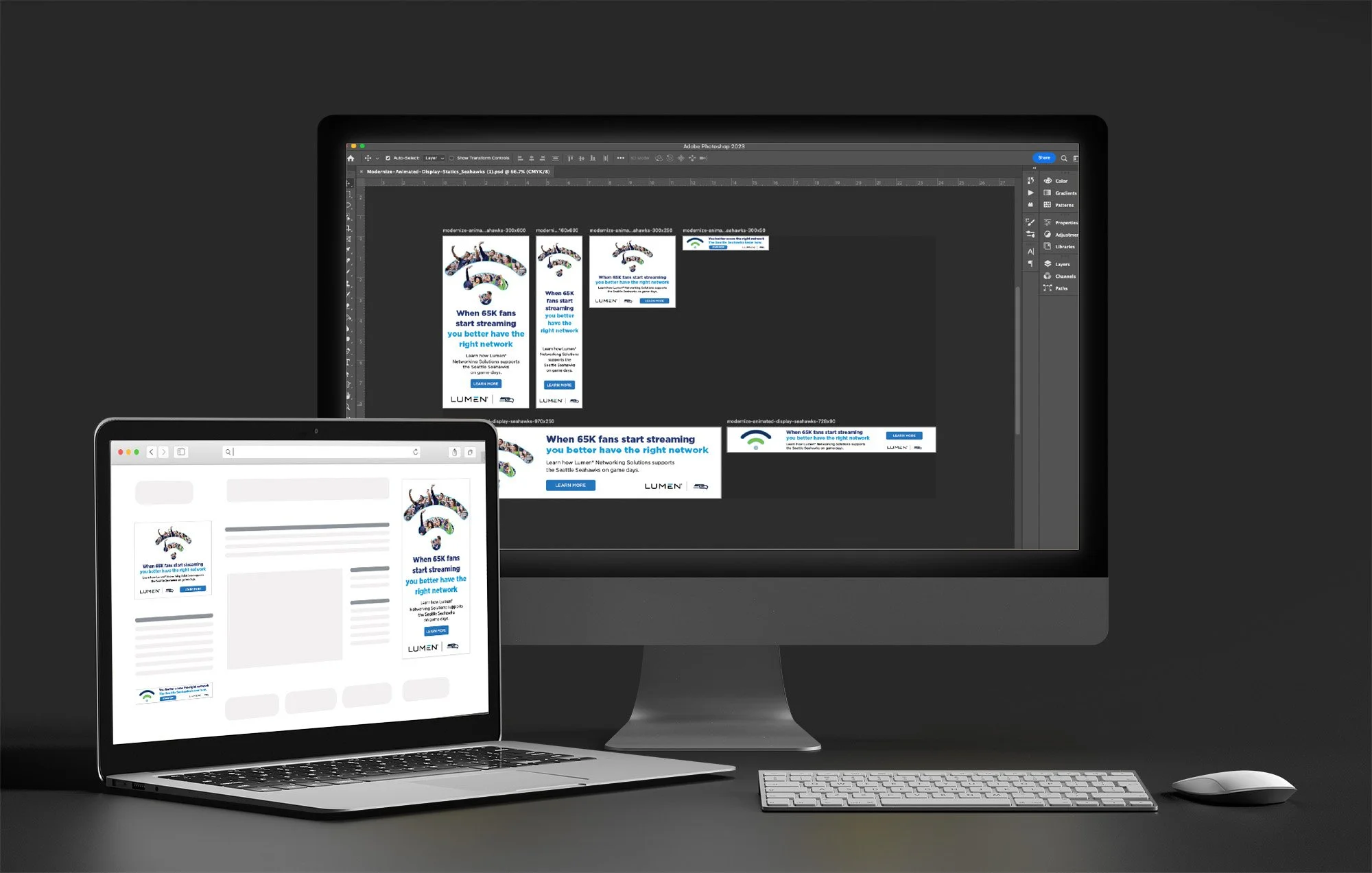
Static Builds
This collection of ads was built in six different sizes, including both vertical and horizontal formats. Built in Photoshop to allow import into Adobe Animate, each artboard was carefully organized with animation in mind, and images compressed to keep file size under 150 kb to accomodate Google’s HTML5 standards.
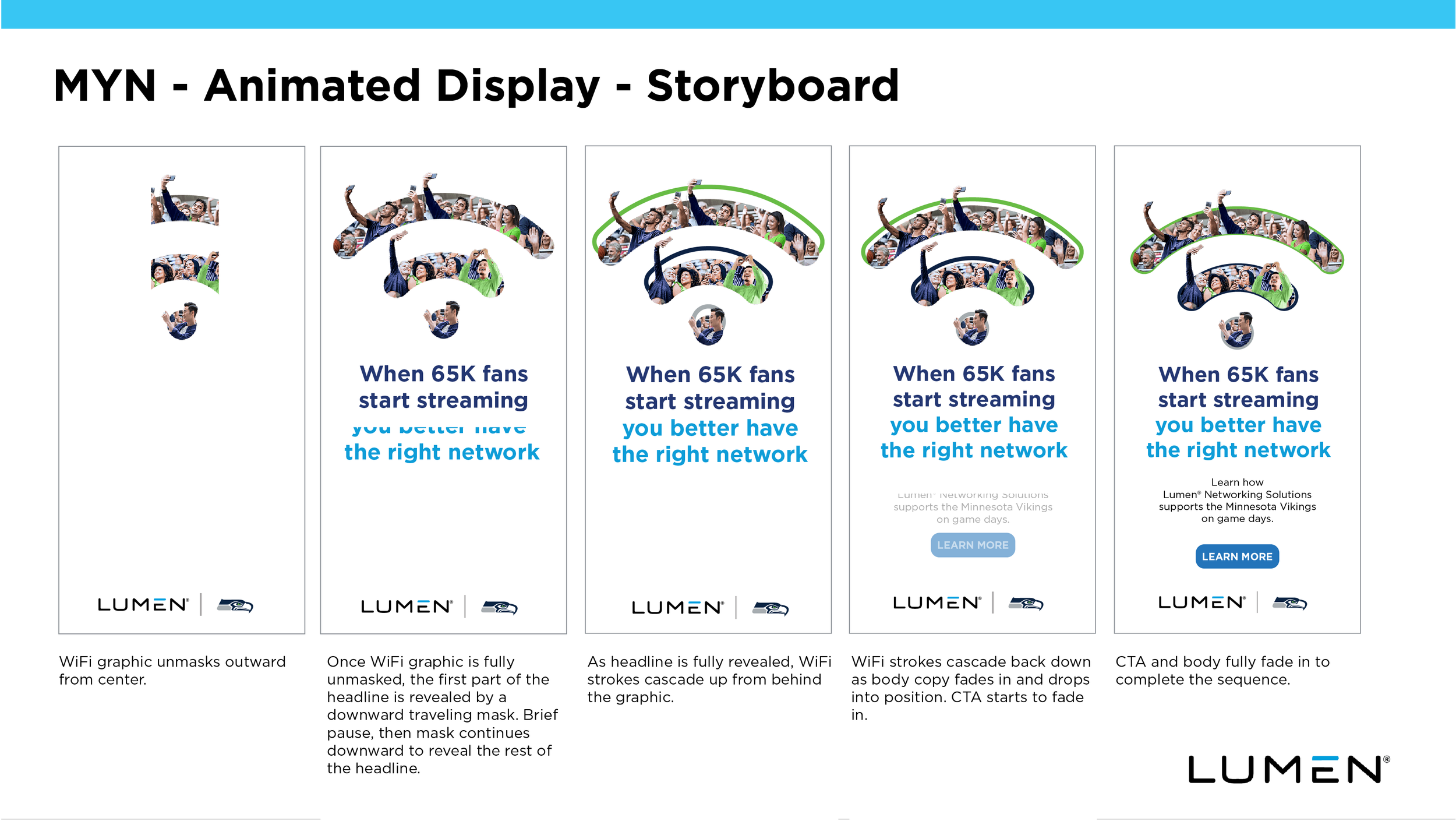
Storyboards
After copy and static builds were locked in, I began mapping out the animation sequence. The idea was to keep animation short and sweet, using it to enhance the message rather than detract from the information. A simple, five-frame storyboard was all it took to indicate the planned movement and act as a guide for the next phase of production.
Animation
Following what I had mapped out in storyboards, I used smooth, subtle movements to bring each layout to life. Because of the inclusion of both vertical and horizontal layouts, animation varies slightly amongst the ads, yet remains cohesive as a collection.
Each ad had a clicktag coded in using Dreamweaver and was delivered as a zipped HTML5 file.